رابط کاربری
(UI) User Interface
رابط کاربری چیست؟
رابط کاربری یا یوزراینترفیس (UI) فضـایی است که در آن تعـاملات بین انسان و ماشین اتفاق می افتد. حال این جمله به چه معناست؟ یه مثال خیلی ساده میزنم تا مفهوم واقعی رابطه کاربری برای شما جا بیفتد . وقتی میخواهید کارتون اسباب بازی را از روی زمین بردارید یا جابجا کنید اگر این کارتون جای دستگیره در اطراف آن تعبیه شده باشد به راحتی می توانید آن را از روی زمین حرکت دهید.
هر محصولی که برای انسان طراحی می شود باید برای انسان قابل استفاده باشد پس به زبان ساده هر چیزی که بتوانید از یک محصول استفاده کنید به آن رابطه کاربری یا تعامل با کاربر می گویند

در خیلی از وب سایت ها جستجو کردم تا اطلاعاتی درباره رابط کاربری و اینکه یک طراح رابط کاربری چه کارهای باید انجام دهد تا فضای وب سایتها و موارد مرتبط را به صورت حرفه ای پشتیبانی کند و هرکاربر درسطح ادراک خود به راحتی بتواند با محیط های ارائه شده ارتباط ساده برقرار کند . متاسفانه هر کدام از سایت ها فقط یک تعریف اجمالی ، آن هم به صورت خیلی گنگ و مبهم در این رابطه سخن به میان آورده بودند تصمیم گرفتم که تجربیات و آموزه های جدید را در رابطه با طراح رابط کاربری یا همان یوزر اینترفیس با شما به اشتراک بگذارم.

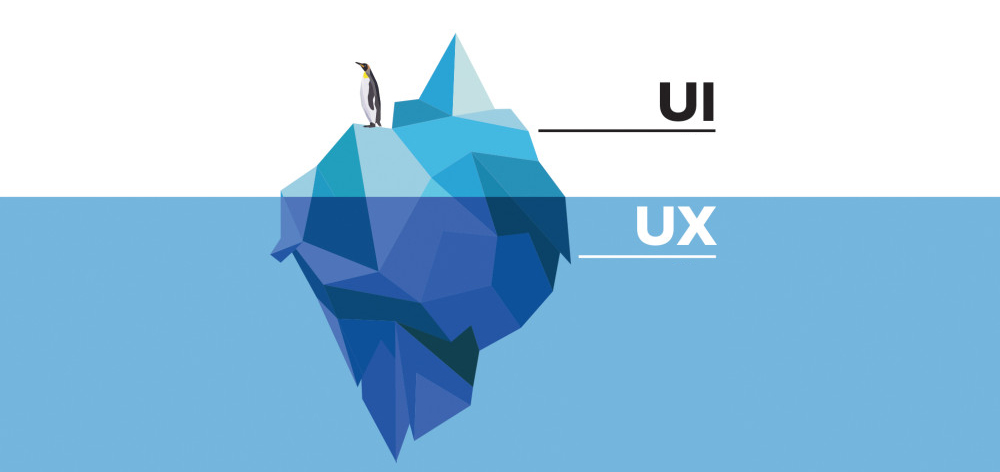
UI/UX.
یکی دیگر از مستنداتی که در کنار پرسونا میتواند مفید باشد و درفاز طراحی به ما کمک کند نقشه راه مشتری یا نقشه راه کاربر است.نقشه راه مشتری یا نقشه راه کاربر چیست؟
یک سندی است که تمام مراحل تعامل با کاربر با سرویس مشخص می شود .اینکه چه می شود که کاربر سراغ سرویس شما می آید .تا زمانیکه خرید از شما انجام شود .یکی از فایده هایی که ایجاد نقشه راه مشتری این است که طراحان در حال طراحی هر بخش از سرویس که باشند می دانند ، کاربر در کدام مرجله تعامل با سرویس به این بخش از سرویس رسیده است.هنگام رسیدن به این بخش از سرویس چه انتظاراتی دارد و چقدر عجله دارد و دیگر اطلاعاتی از این قبیل.پس لازم است که نقشه راه مشتری تمام مراحل تعامل با سرویس را نشان دهد و همینطور در هر مرحله به انتظارات ، تفکرات و احساسات احتمالی کاربر را نمایش دهد.

سفر مشتری قدم زدن در ذهن مشتری است.
توی ذهن مشتری حرکت کردن است و اینکه مشتری در کدام قسمت های محصول شما حرکت میکند تا نیاز خود را برآورده کند.به عبارت دیگر ، سفر مشتری زمانی شروع می شود که مشتری به سمت خدمت یا محصول شما بیاید و زمانی این سفر به پایان میرسد که مشتری از خدمت یا محصول مذکور خارج شود.هر چیزی که مابین این ابتدا و انتها است سفر مشتری را تشکیل میدهد. یادتان باشد آن چیزی که به عنوان خروجی از سفر مشتری حاصل می شود تجربه مشتری است.به عبارتی در پایان سفرش یک تجربه کسب کرده که اگر خوب باشد تبدیل به خاطره میشود و همه جا تعریف میکند و از آن یاد میکند و سعی میکند تکرارش کند.چون یک دانشی را برایش به وجود آورده که آن دانش میگوید باید دوباره تکرارش کنی.
و اگر تجربه بد باشد تبدیل به بدگوها خواهد شد و خودش که سفر نمیکند به صورت کجدد، حتی دیگران را هم فراری خواهد داد.
پس نقشه های سفر اسنادی هستند که به صورت دیداری ، تعاملات کاربر با محصولات شما را مشخص میکندد.

اساس طراح رابط کاربری
اصول اولیه برای طراحی رابط کاربری شامل موارد زیر است:

1.ساختار

2.سادگی:

3.قابلیت دیده شدن:

4.بازخورد:

5. تحمل:
شاید این سوال پیش بیاید که پس فرق گرافیست با طراح رابط کاربری در چیست؟

طراح رابط کاربری در طراحیش چون به برقراری درست جزئیات و فرآیند ها در کنار یکدیگر توجه میکند ممکن است طرح آن رنگ و لعلاب نداشته باشد.
طراح رابط کاربری در واقع به قرارگیری المان های مختلف در جایگاه درست و قابل دیده شدن و ارتباط برقرار کردن با کاربر را در نظر میگیرد. اینکه مثلا دکمه ارسال فرم در کجا قرار داده شود یا اشتباه و خطا ها را چگونه به نمایش بگذارد. طراح رابط کاربری: یعنی چه کار کنم که کار با نرم افزار و سایرصفحات مرتبط با آن برای مخاطب و کاربرساده و قابل فهم باشد .در طراحی رابط کاربری مهم است که طراح ، کاری را قبل از گرافیکی شدن وب سایت انجام دهد و نتایج را بررسی کند و آن چه کاربردی تر است را انجام دهد



ولی یک گرافیست
یا به عبارتی طراح دیداری رنگ بندی تصاویر مناسب و گیرایی و جذابیت یک طرح را طراحی می کند. طراح گرافیک خوب : یعنی طرح باید زیبا و با اصول زیبا شناختی مطابقت داشته باشد.به گونه ای طراحی یا چیدمان انجام دهد که مخاطب را مجذوب و به خواندن و دیدن ادامه مطلب مشتاق تر کند و حس کنجکاوی را برای دیدن و بررسی اطلاعات مربوط به آن سازمان یا شرکت/برند برانگیزد.
چگونه میتوان یک رابط کاربری را قابل خواندن کرد؟
عواملی که خوانایی رابط کاربری را تحت تاثیر قرار می دهد

1.زمینه یا بک گراند
قابلیت خوانده شدن متن از زمینه در موقعیت درست
در واقع باید تضادی بین زمینه با فونت و نوشته های شما وجود داشته باشد تا آن نوشته به صورت خوانا و راحت قابل خواندن باشد پس بین رنگ زمینه متن وخود نوشته متن ، باید یک تضاد ویژه ای وجود داشته باشد.

2. تایپوگرافی
کاربران با فونت های استاندارد بیشتر آشنا هستند بنابراین میتوانند آنها را سریع تر بخوانند. در نظر داشته باشید که تایپوگرافی خوب ، خواننده را سریعتر به سمت محتوا می کشاند.
.3 سلسله مراتب بصری:
ساختن تناقضات و سازماندهی عناصر برای ایجاد و بهبود سلسله مراتب بصری ، مسئولیت اساسی طراحان رابط کاربری است. ( در واقع ایجاد تضاد و سازماندهی بین آنها )

.4 محتوا:
در طراح رابط کاربری محتوا هم باید حساب شده باشد. واضح و شیوا:کاربران چیزی را متوجه میشوند که در موردش به وضوح و روشنی صحبت میکنید. مختصر: متن محتوا باید معنادار و متمرکز به هدف باشد. مفید: موضوعاتی که در متن قرار میگیرد باید کاربردی و مفید باشد تا خواننده از خواندن آن لذت ببرد.

.5 در هم شکستن:
چگونه متن مرتب شده ذهن خواننده را تحت تاثیر قرار می دهد.مردم معمولا کلمات را نمی خوانند. آنها فقط یک نگاه اجمالی به صورت فضای اف شکل به متن نگاه می کنند تا زمانی که چیزی توجهشان را جلب کند. در این مرحله است که متن را میخوانند و از خوانندگان فعال می شوند. پس به خوانندگان می توانید برای مشتاق شدن به خواندن مطلب کمک کنید. به این صورت که مهمترین مطالب همیشه در بالای صفحه باشد

.6 متن ها را به صورت کوتاه ارائه دهید
خوانندگان از شما قدردانی خواهند کرد اگر اطلاعات را به صورت دقیق ارائه دهیم محتوا باید به گونه ای باشد که توجه خوانندگان را به خود جلب کند برای رسیدن به هدف را برای شما تسریع ببخشد نوشتن جملاتی که باعث طولانی تر شدن محتوا می گردد باعث خستگی خواننده می شود حذف جملات را کوتاه و مختصر بنویسید.

.7 استفاده از تصاویر برای سرعت بخشیدن به فهم مطالب
تصاویر و اشکال بصری به مخاطبین و بینندگان شما این امکان را میدهد که بتوانند به سرعت و با تلاش کمتر اطلاعات بیشتری را استخراج کند این خاصیت این امکان را میدهد که اطلاعات به یاد ماندنی تر شود و بیشتر در ذهن مخاطب بماند. کاربران حداکثر ۲۵ درصد کلمات را در یک صفحه می خواند

.8 خوانایی در متون انگلیسی:
تجربه نشان داده که چشم ها و مغز متون انگلیسی را با حروف کوچک به راحتی میتواند بخواند استفاده از حروف بزرگ در کل متن باعث می شود که متن را آهسته تر بخوانید .تایپ کردن متن به صورت کامل از حروف بزرگ باعث میشود که خوانایی متن کاهش پیدا کند. پس برای ایجاد ارتباط رابط کاربری از حروف کوچک در نوشته ها استفاده و به بزرگ نوشتن حروف اول کلمه بسنده کنید.

9. فاصله ها:
اطمینان حاصل کنید که فضای کافی بین خطوط و عنوانها و پاراگرافها وجود دارد مردم بر این باورند که قسمتهایی که با هم گروه بندی میشوند به هم تعلق دارند .بنابراین این ترتیب ها و ترکیب ها برادراک خواننده تاثیر خواهد گذاشت .به همین دلیل هنگام استفاده از تصاویر یا بلوکبندی اطمینان حاصل کنید که آنها نزدیک به بلوک متن مرتبط به خودشان اتصال پیدا کرده اند .متونی که چسبیده ترهستند و فضای کافی بین خطوط وجود ندارد باعث خستگی چشم می شود.